Neste conteúdo, abordaremos a aplicação de soluções para problemas de negócios. Suponhamos que seu gestor tenha solicitado um aplicativo para controlar os agendamentos de fornecedores. Teremos o time de recebimento, responsável por registrar os agendamentos e recebimentos das cargas; o time de compras, que lidará com as notas dos fornecedores; e o time comercial, com acesso para consultar notas e verificar a disponibilidade do produto.
A melhor forma de resolver isso é criar níveis de acesso, direcionando os usuários para telas especificas, de acordo com usuário logado, veja abaixo;
Identificamos a necessidade de quatro níveis de acesso, sendo o administrador o mais elevado. Abaixo, detalharemos cada um:
- Recebimento: Neste nível, o time será responsável pelo agendamento e recebimento das cargas junto aos fornecedores.
- Compras: Este nível proporcionará acesso de edição, permitindo a alteração do status das notas.
- Comercial: Aqui, o acesso será restrito a consultas.
- Administrador: Nível com acesso total.
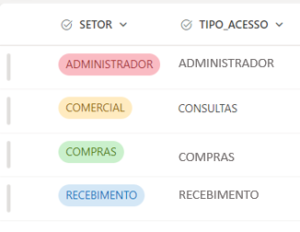
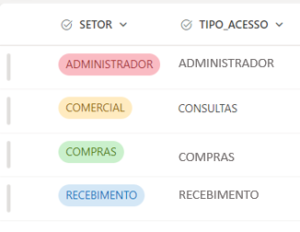
Para iniciar, criaremos uma lista no SharePoint, contendo duas colunas: “SETOR” e “TIPO_ACESSO”.
Observação: Para aprender mais sobre o SharePoint, clique aqui e explore o poder dessa ferramenta.
Evite utilizar espaços nos conjuntos de dados para evitar erros posteriores.

Nesse exemplo, aproveitaremos o cadastro corporativo do usuário. Com o uso de uma função, podemos acessar os atributos que existem no cadastro, como cargo, contato, departamento, entre outros. Caso o cadastro não esteja 100%, também existe a opção de cadastrar usuário por usuário e usar atributos como usuário ou e-mail
Com a lista criada, procederemos à criação da tela de acesso. Siga o passo a passo abaixo:
- Escolha o tipo de aplicativo e selecione “Aplicativo em Branco” > “Aplicativo em Tela” (Telefone) e dê um nome ao seu aplicativo.
- Conecte dois conectores de dados: SharePoint, para conectar à lista criada, e Office 365 users, para identificar os usuários logados.
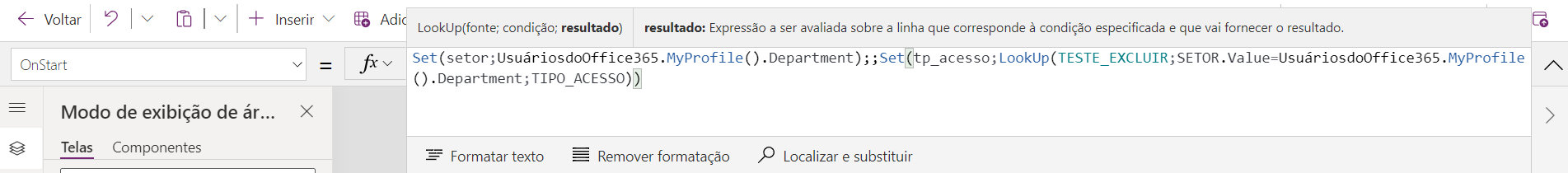
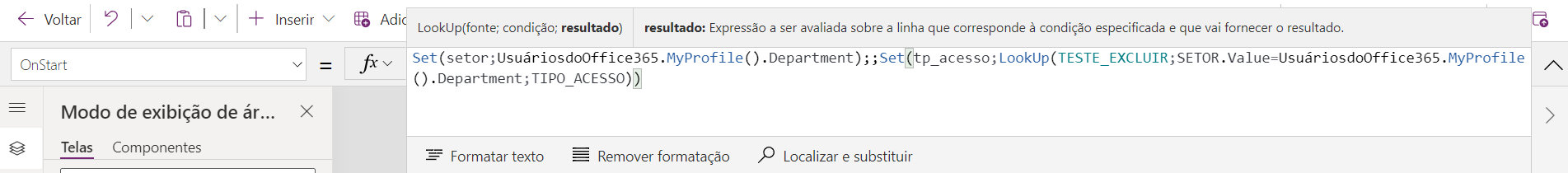
- Antes de criar a tela, crie duas variáveis de ambiente para identificar o departamento do usuário logado e verificar o tipo de acesso. No modo de visualização, selecione “App” e, no componente OnStart, insira a seguinte função:

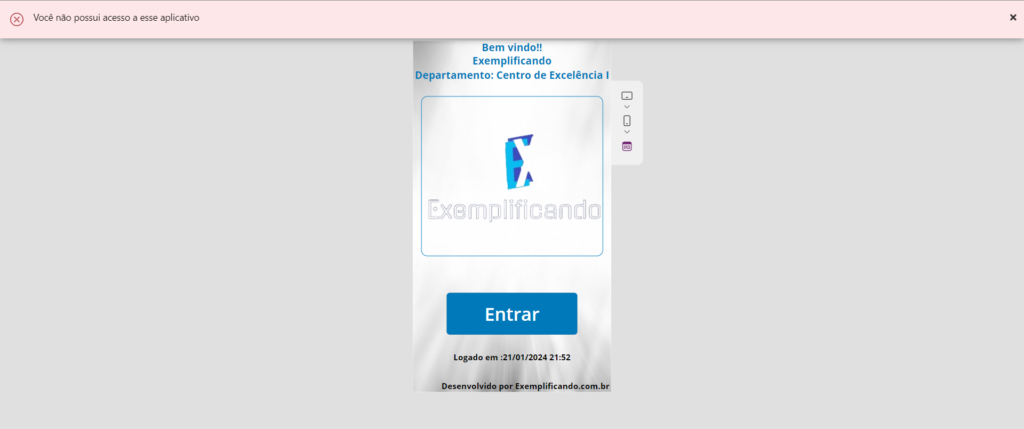
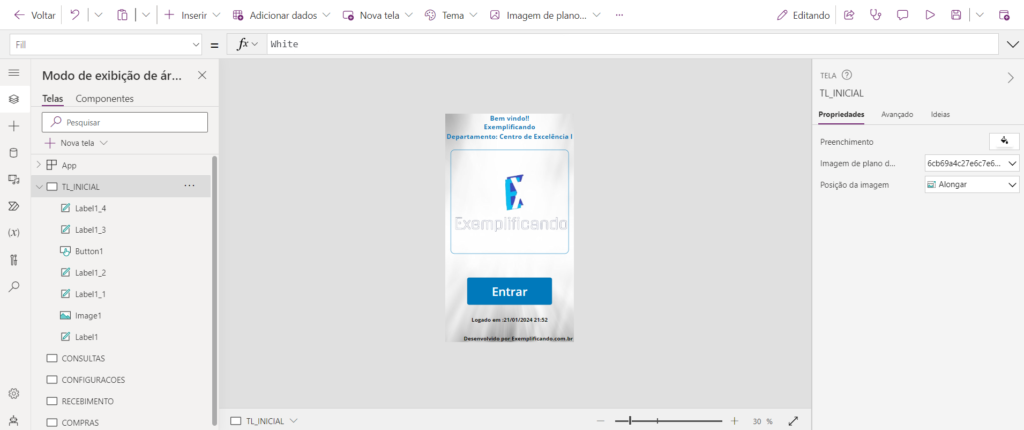
- Agora, desenhe a tela:
a. No botão Inserir, escolha um rótulo de Texto e na propriedade Text digite “Bem-vindo!”.
b. Insira outro rótulo de texto e use a função User().FullName para exibir o nome do usuário logado.
c. Adicione mais um rótulo de texto para mostrar o departamento do usuário,onde setor é nossa variavél: "Departamento " & setor.
d. Inclua um objeto Imagem e no lado direito da tela clique em propriedades e selecione a imagem que deseja visualizar do seu computador.
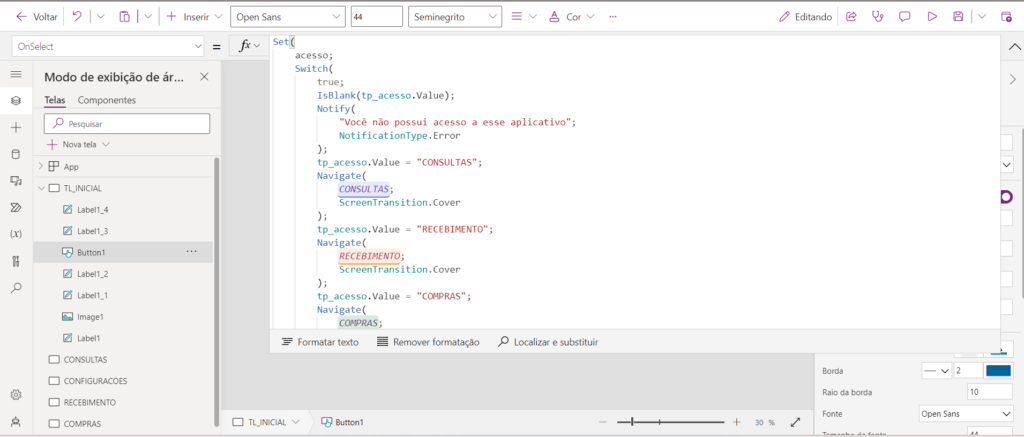
e. Insira um botão na proprieda Text digite “Entrar” e em OnSelect digite a seguinte Função:
Set(acesso;Switch(true;IsBlank(tp_acesso.Value);Notify("Você não possui acesso a esse aplicativo";NotificationType.Error);tp_acesso.Value="CONSULTAS";Navigate(CONSULTAS;ScreenTransition.Cover);tp_acesso.Value="RECEBIMENTO";Navigate(RECEBIMENTO;ScreenTransition.Cover);tp_acesso.Value="COMPRAS";Navigate(COMPRAS;ScreenTransition.Cover);tp_acesso.Value="ADMINISTRADOR";Navigate(CONFIGURACOES;ScreenTransition.Cover);Notify("Erro!! Entre em contato com o Administrador";NotificationType.Error)))
Caso não conheça a função SWITCH clique aqui.













1 Comentário